Schema markup is important for websites because it allows search engine crawlers to have a better understanding of their content in a format that they are familiar with.
It presents a highly structured means for robots to identify the kind of data and information within a web page.
Schema is a free collaborative project created by webmasters to assist in describing commonly expressed entities with an organized, established system.
Without further ado, lets get right into it.
Types of Schema Markup
There are over a thousand kinds of schema that are available on the schema.org website.
Most people erroneously assume that schema is aimed at representing every existing entity searchable on the web. However, this is false.
The sole purpose of Schema.org is to try to look for a more organized way to represent the most frequently occurring or searched entities on the web.
The most effective way to determine the kind of schema you should utilize is to check out the result pages of search engine websites like Bing and Google.
Popular ones include:
- FAQs: This is a set of questions and answers related to a site’s content or web page.
- Local Business/Organization: This provides Search Engines with information or details about your business. This includes opening hours, contact information, addresses and a lot more. You can use a local business schema to create a schema for your businesses.
- Product: This is excellent for online stores, where products or items are labeled with their price, reviews and other essential information.
- Breadcrumbs: Breadcrumbs provides search engines with the means to figure out how an individual page suits the overall framework of the website.
We suggest only adding schema that is recommended by search engines.
The reason for this is that you can simply spend hours adding hundreds of schema within a website.
However, it does not in any way benefit your website.
If you concentrate on the things recommended by search engines, you will avoid wasting time and energy.
How to Add Schema Markups to Your Site
To add schema markups to your website, follow the steps below:
- Decide the kind of data you wish to represent on your webpage using schema.
- Next, make use of a tool to create the schema markup.
- Integrate the schema markup on the relevant page.
- Validate the schema via Google structured data testing tool.
Generate Schema Markup
There are numerous tools available to generate schema markup on your web page.
Note
There are numerous formats to represent schema.
However, the most common are JSON LD, RDFa and Microdata. JSON LD comes highly recommended by search engines because it is simple to process and modify, in addition to being the most up-to-date option.
In this article, I will explain some tools effective for generating your schema markup. In our illustration below, we will utilize the Technical SEO Schema Generator by Merkle.
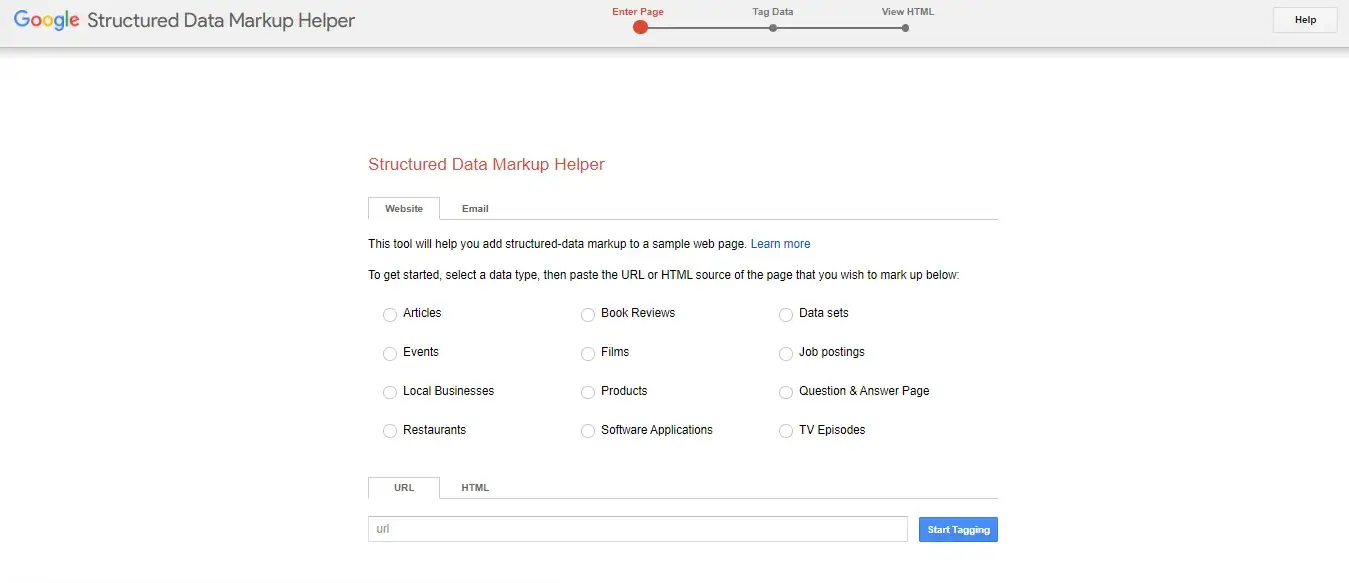
Generate Schema Markup Helper

This tool is the first on this list of schema generators for a reason. It is freely provided by Google.
It is simple to make use of, allowing you to generate schema markup in three easy steps:
- You simply have to choose the schema type, input the URL of your content or paste the content into HTML code.
- Next, you have to choose the text to input the key. Navigate to the right side and select the value pair.
- Now that you have finalized the field tagging, select the Create HTML option to generate structured data markup.
Lastly, save the schema markup code in JSON-LD format or microdata and add it to your site.
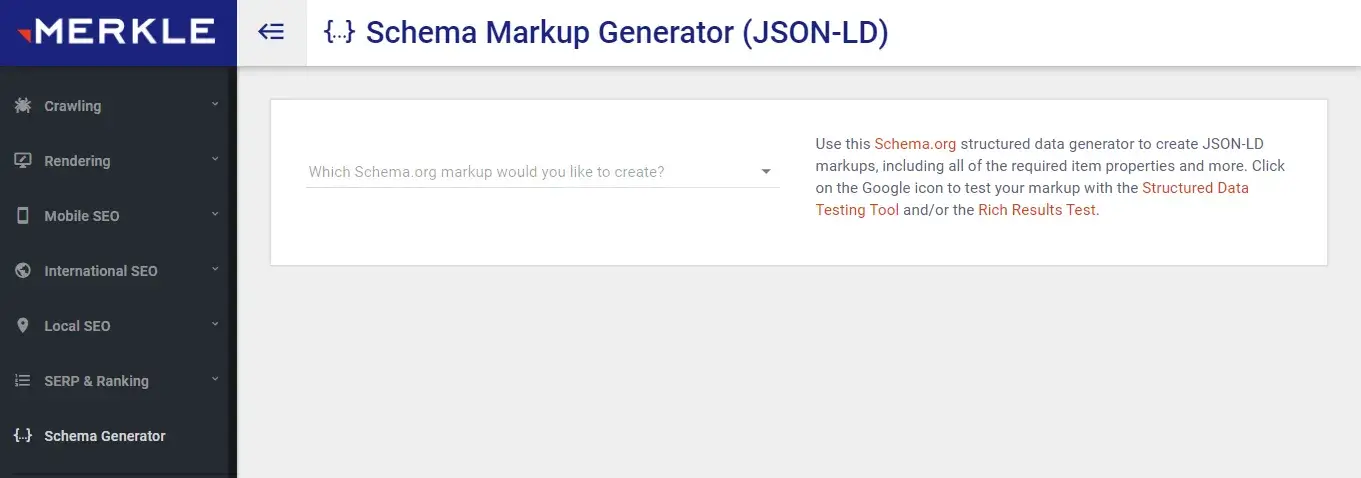
Merkle’s Technical SEO Schema Generator

Merkle’s Technical SEO Schema Generator is another great tool. It is known for its user-friendly interface.
All you have to do is choose the schema type that fits your needs and input the details to generate the JSON-LD code.
Lastly, copy the code to add to your site. There is also an option that lets you validate the code on a rich results test on the interface.
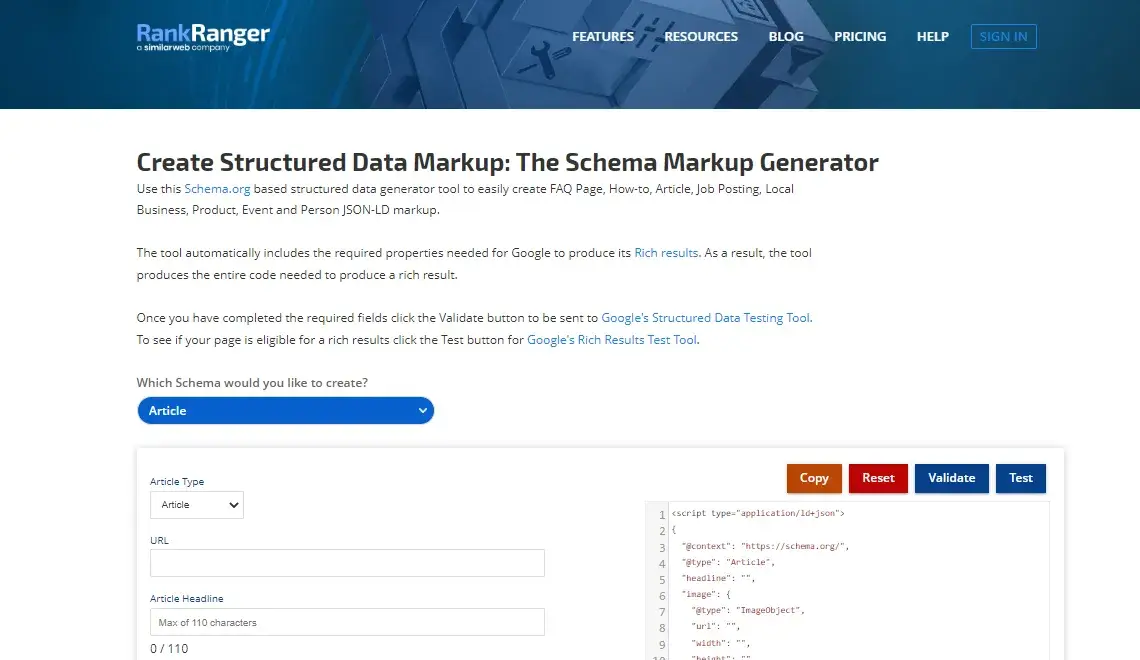
Rank Ranger’s Schema Generator

RankRanger is a reliable SEO tool that has powerful features such as monitoring local ranking, monitoring AMP performance, SEO visualization graphs, competitor analysis and setting up user analysis & insights.
RankRanger is effective at carrying out keyword research, backlink analysis and monitoring PPC campaign efficiency.
While it is a premium software by Similarweb agency, it features a free structured free markup tool.
This tool can be used to create a How-To schema, Blog post schema, Article and product schema, in addition to numerous other schemas in JSON-LD format.
Similar to many other schema tools, you have to input the values to generate a JSON-LD key for your site.
The tool also has a validate, test and reset option to confirm and double-check the validity of the generated schema.
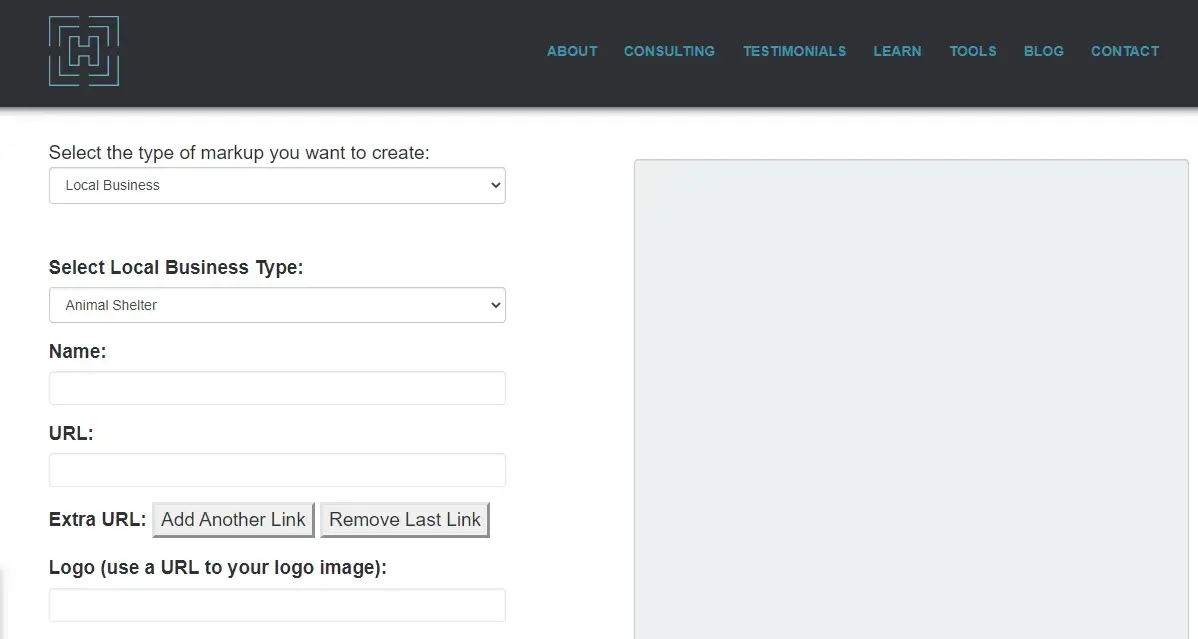
Hallanalysis JSON-LD Schema Generator

Similar to Markle’s schema generator, this tool is among the fastest and simplest methods of generating schema markup.
Select the structured markup and navigate to the form, inputting as many details as you can.
Once you have completely inputted the details required, copy the generated code and validate the implementation via a validation tool.
A big limitation of using this tool is that there are only six kinds of schema markup available.
Schema.dev
With this web app, you can create schema markups for your site.
It has a simple installation process and allows you to begin creating structured data in seconds. You don’t need any technical expertise to use it.
SCHEMANTRA

This website lets you create more than a thousand schema.org types for your site.
By linking your entire schema markup, your search engine optimization (SEO) strategy will receive a boost.
Webcode.tools Schema Markup Generator

Webcode.tools has a couple of valuable tools for site owners and developers.
The website features plenty of code generators that can generally make the work of developers easier.
For instance, you will find some commonly used tools like Meta Tag generator, Robots.txt generator, structured data generator, CSS generator and a lot more.
The site also has a structured data markup tool with support for multiple schema types, which includes the most recent and widely used schema types such as How-To schema, FAQ schema, Recipe schema and Job Posting schema.
All you have to do is select any type of schema markup to generate the JSON-LD format code.
After inputting the details required, simply navigate to the right-hand panel to copy the code.
How to Get the Schema for Your Web Page
- Visit Merkle’s Schema Generator website.
- Choose the schema markup type you wish to generate from the menu options. For instance, FAQ Page.
- Fill in the fields provided.
- Next, navigate to the right corner to either reset, test or copy the code.
How to Embed Schema Markup on Your Page
Here’s how to embed schema markups on any of your web pages:
- Access your site editor, navigate to the left panel and select Pages.
- Then, click the page you wish to embed the schema markup and select the Settings Option and click SEO.
- Select or Navigate to Header HTML.
- Next, paste the schema markup code into the available box.
- Ensure you republish the page to know if the new schema is live.
Schema Validation
We cannot stress enough the importance of carrying out a schema markup validation after adding it to your page.
It is crucial to test if the schema added to your website has been implemented.
This is necessary in order to check for any errors. The presence of errors can harm your website’s SEO.
So the smart thing to do is access a rich results testing tool and rectify any existing errors before embedding schema to your page or website.
How to Add Schema Markup to Website FAQs
Does schema markup impact SEO?
Schema markup lets search engines learn exactly what your content aims to communicate on your page.
It turns unstructured data into structured data.
Adding schema will improve your site’s crawlability while improving its search visibility and adhering to SEO guidelines.
What is the meaning of schema markup in the context of SEO??
Also referred to as structured data, schema markup is the format search engines adopt to process, analyze and learn more about your website content.
In this format, we refer to the language or code that assists search engines in attributing and organizing the content of a page.
Which schema is best for my blog post?
If your content is a blog post, not an article or news page, you have to utilize a blog post schema (https://schema.org/BlogPosting).
Does Wix accept schema?
Yes, Wix supports structured data via JSON-LD markups.
Conclusion
After getting a schema markup, always remember to test it via Google’s Rich Results snippet tool. It is free.
This article has enlightened you on how you can add schema markup to your website and the various tools you can generate schema markup with.
When implemented properly with best practices followed, it has the capacity to increase your search visibility on search engine result pages.
You may also want to check out how to add schema markup in WordPress website with and without plugins.
Source link
#Add #Schema #Markup #Website
